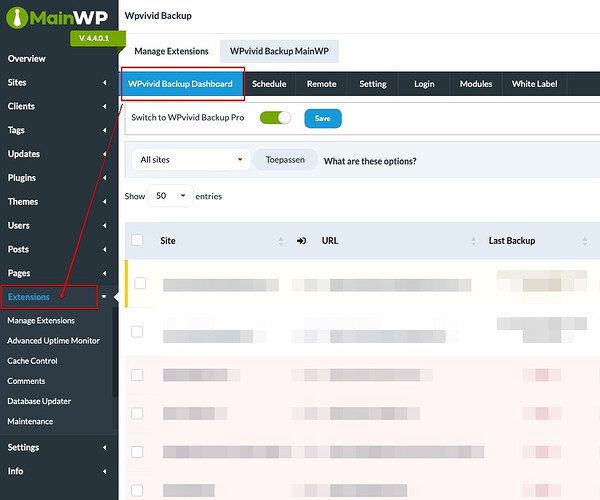
If I am correct, the WPvivid add-on ones installed, was visible in the sidebar.
did I disabled this myself, or is there any way to add this to the sidebar?
Hi @dhoitink
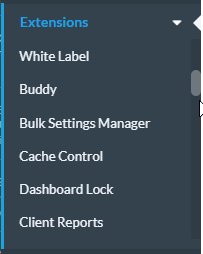
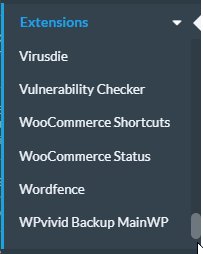
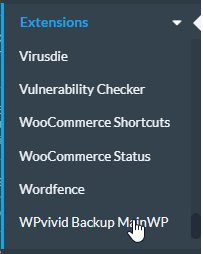
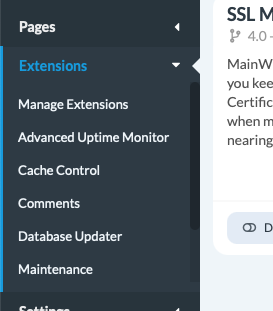
We are seeing the WPVivid entry in the Extensions menu.
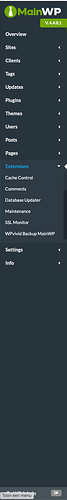
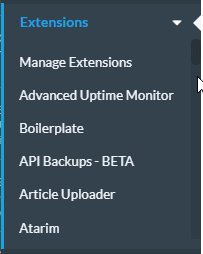
It may not be immediately obvious, but that submenu can be scrolled down. See if the WPVivid is down below.

Thanks Bojan,
This might be a Browser-bases issue (im running Safari on Mac OS), but for me that is nearly impossible to see.
Also, besides the color, it’s not a great Ui/UX experience.
There’s plenty of room to have it collapse all the way down in one action.
Thinking about this; it would be great if we could custimied the sidebar to our needs.
I never use the USER section, but use WPvivid on a weekly basis.
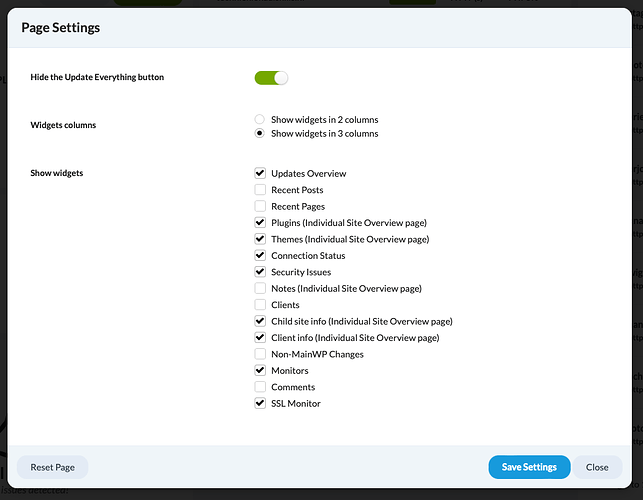
We can customize the Widget section. What about adding ‘Show Sidebar’ items in the Page settings.
This would greatly streamline the workflow!

This is the default fly-out. There is nearly no way to tell this is a scrollable section.
We will be increasing the contrast between the slider and the background of the scrolling region to make it obvious that this is a scrollable region.
Also, you can use the following code snippet to increase the height of the Extension sub-menu:
#mainwp-main-menu #menu-item-extensions .content.menu {
max-height: 400px !important;
}
The easiest way to do so is by using our Custom Dashboard extension.
And for your suggestion - Please feel free to make it on our feedback site. That way, others can vote for it, letting us know which features our users want the most.
Thx I will add a suggestion.
This topic was automatically closed 24 hours after the last reply. New replies are no longer allowed.